
A modern, responsive developer portfolio showcasing professional work and technical expertise. Built with Next.js 14, TypeScript, and Tailwind CSS, featuring dynamic content rendering and smooth animations.
Key Features
-
Modern Tech Stack:
- Next.js 14 with App Router for optimal performance
- TypeScript for type safety and better development experience
- Tailwind CSS for responsive styling
- Framer Motion for smooth animations
- Markdown support with syntax highlighting
-
Content Management:
- Project showcase with detailed case studies
- Blog support with markdown content
- Dynamic changelog tracking
- Stack and setup documentation
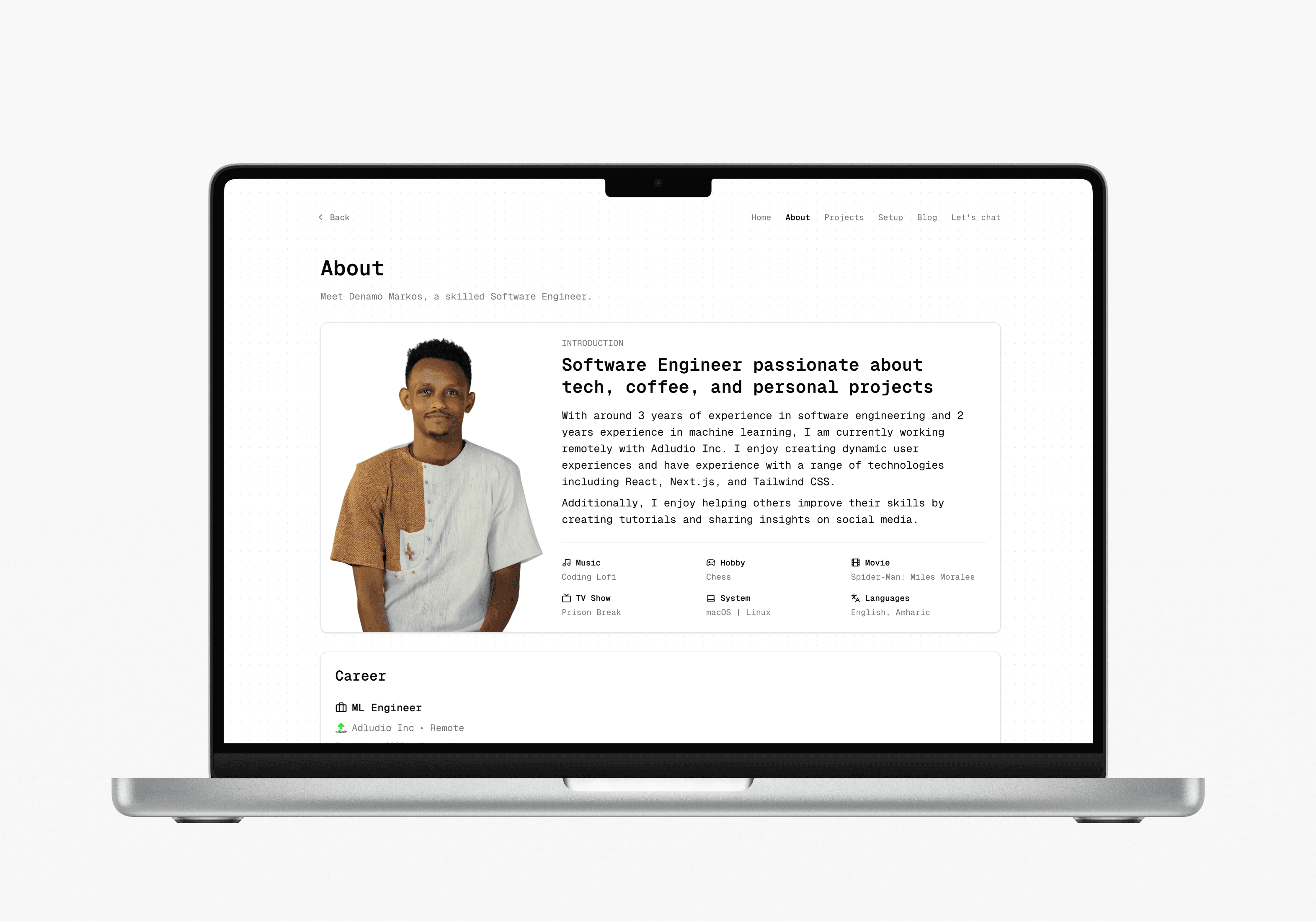
- About page with interests and profile
-
Advanced Components:
- Custom MarkdownContent renderer with code highlighting
- Interactive project cards with hover effects
- Modal image viewer for galleries
- Dark mode support with system preference detection
- Responsive navigation and layouts
Implementation Details
The portfolio uses Next.js App Router for optimized page routing and server components. Content is managed through TypeScript data files for easy updates and maintenance.
Info: The site is built with performance and accessibility in mind, featuring semantic HTML and responsive design patterns.
Content Structure
// Project structure interface Project { title: string subtitle?: string description: string longDescription?: string image: string technologies: Array<{ name: string, logo: string }> // ...other fields } // Blog structure interface Blog { title: string description: string content: string date: string // ...other fields }
Performance Features
- Server-side rendering for optimal loading
- Image optimization with Next.js Image component
- Responsive design for all screen sizes
- Dark mode with system preference detection
- Code splitting and lazy loading
- SEO optimization with metadata
Technical Highlights
-
Markdown Processing:
- Custom markdown renderer with syntax highlighting
- Support for code blocks and tables
- Image optimization and modal viewing
- Custom blockquote styling for alerts
-
Animation System:
- Framer Motion integration
- Smooth page transitions
- Hover effects on cards
- Loading state animations
-
Type Safety:
- Full TypeScript implementation
- Interface definitions for all content types
- Type-safe data management
- Strict null checks
Project Organization
| Directory | Purpose |
|---|---|
| app/ | Next.js pages and routing |
| components/ | Reusable React components |
| data/ | Content and configuration |
| public/ | Static assets and images |
| styles/ | Global styles and Tailwind |
Future Plans
- Add search functionality
- Implement blog comments
- Add project filtering
- Integrate analytics
- Add internationalization support
Info: The portfolio is continuously updated with new features and improvements. Check back regularly for updates!