
Portfolio CMS
Headless CMS for Portfolio Management
December 2024
Private Repository
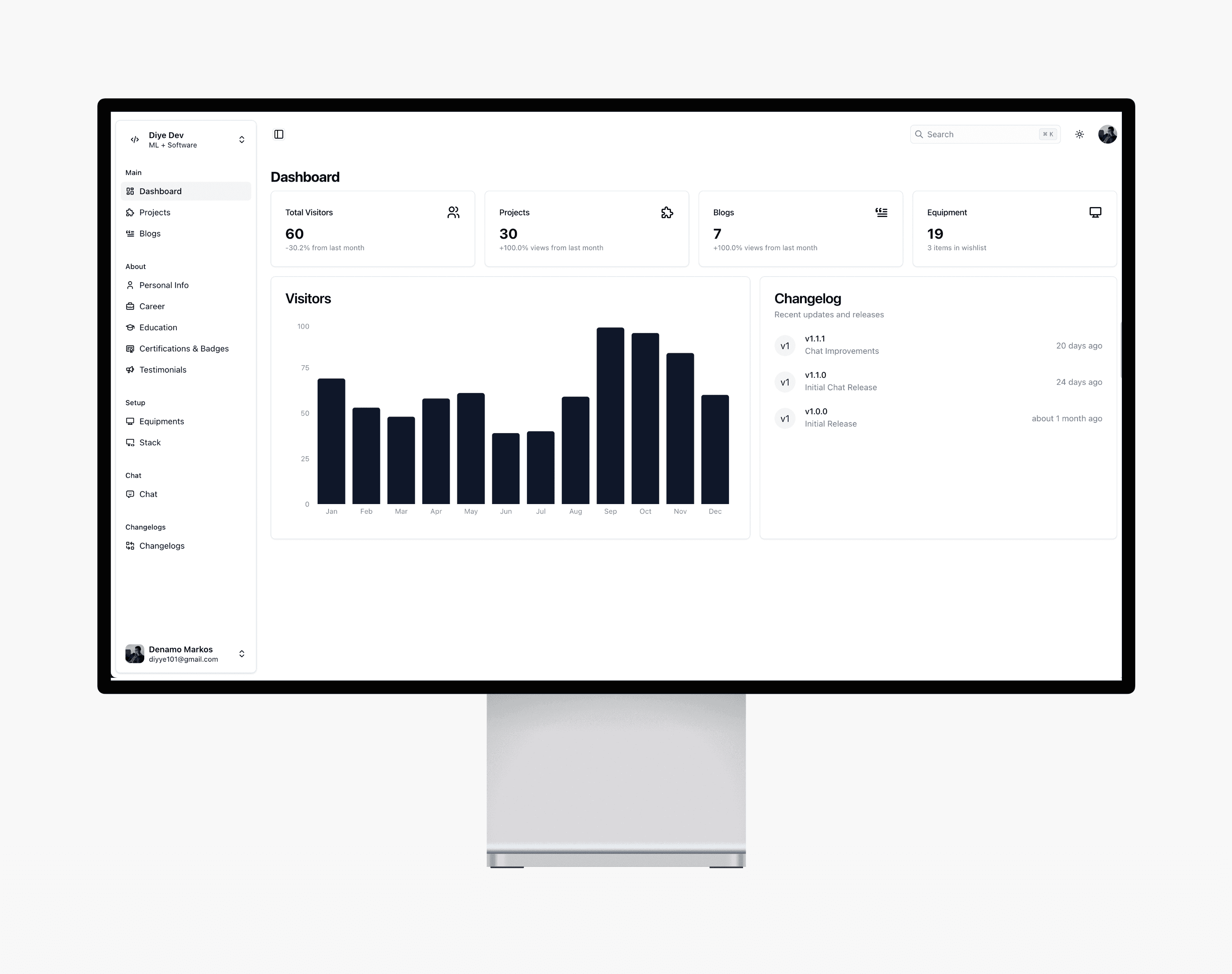
A modern, responsive portfolio website with a built-in headless CMS for easy content management. Built with Next.js 14, TypeScript, and Tailwind CSS.
Key Features
- Modern Stack: Built with Next.js 14, TypeScript, and Tailwind CSS
- Responsive Design: Fully responsive layout that works on all devices
- Dark Mode: Automatic and manual dark mode support
- Content Management: Built-in CMS for managing projects and blog posts
- Markdown Support: Rich text editing with markdown support
- Image Optimization: Automatic image optimization and lazy loading
- SEO Friendly: Built-in SEO optimization with meta tags and OpenGraph
- Performance: Optimized for Core Web Vitals
Technical Details
Frontend
- Next.js 14 with App Router
- TypeScript for type safety
- Tailwind CSS for styling
- Framer Motion for animations
- React Markdown for content rendering
- Next Themes for dark mode
Content Management
- Markdown-based content
- Custom CMS implementation
- Image upload and optimization
- Content preview
- Draft support
Performance
// Performance Metrics
Lighthouse Score: 98/100
First Contentful Paint: 0.8s
Time to Interactive: 1.2s
Cumulative Layout Shift: 0
Implementation Details
Info: The portfolio is built with a focus on performance and user experience. It uses the latest Next.js features including the App Router for better routing and Server Components for improved performance.
Warning: The CMS is currently in beta and some features might change in future updates.
Here's an example of how the routing is structured:
// app/projects/[slug]/page.tsx export default function ProjectPage({ params }: { params: { slug: string } }) { const project = getProjectBySlug(params.slug) if (!project) { notFound() } return ( <article> <h1>{project.title}</h1> <MarkdownContent content={project.description} /> </article> ) }
Project Structure
| Directory | Purpose |
|---|---|
| app/ | Next.js app router pages |
| components/ | Reusable React components |
| lib/ | Utility functions and helpers |
| public/ | Static assets and images |
| styles/ | Global styles and Tailwind config |
| types/ | TypeScript type definitions |
Future Plans
- Add authentication for CMS access
- Implement real-time preview
- Add support for multiple languages
- Integrate with more headless CMS platforms
- Add more customization options
Info: Want to contribute? Check out the repository and feel free to submit pull requests!